GitHub - hinok/react-router-last-location: Provides access to the last location in react + react-router (v4.x, v5.x) applications. ❤️ Using hooks? useLastLocation | 💉 Using HOC? withLastLocation

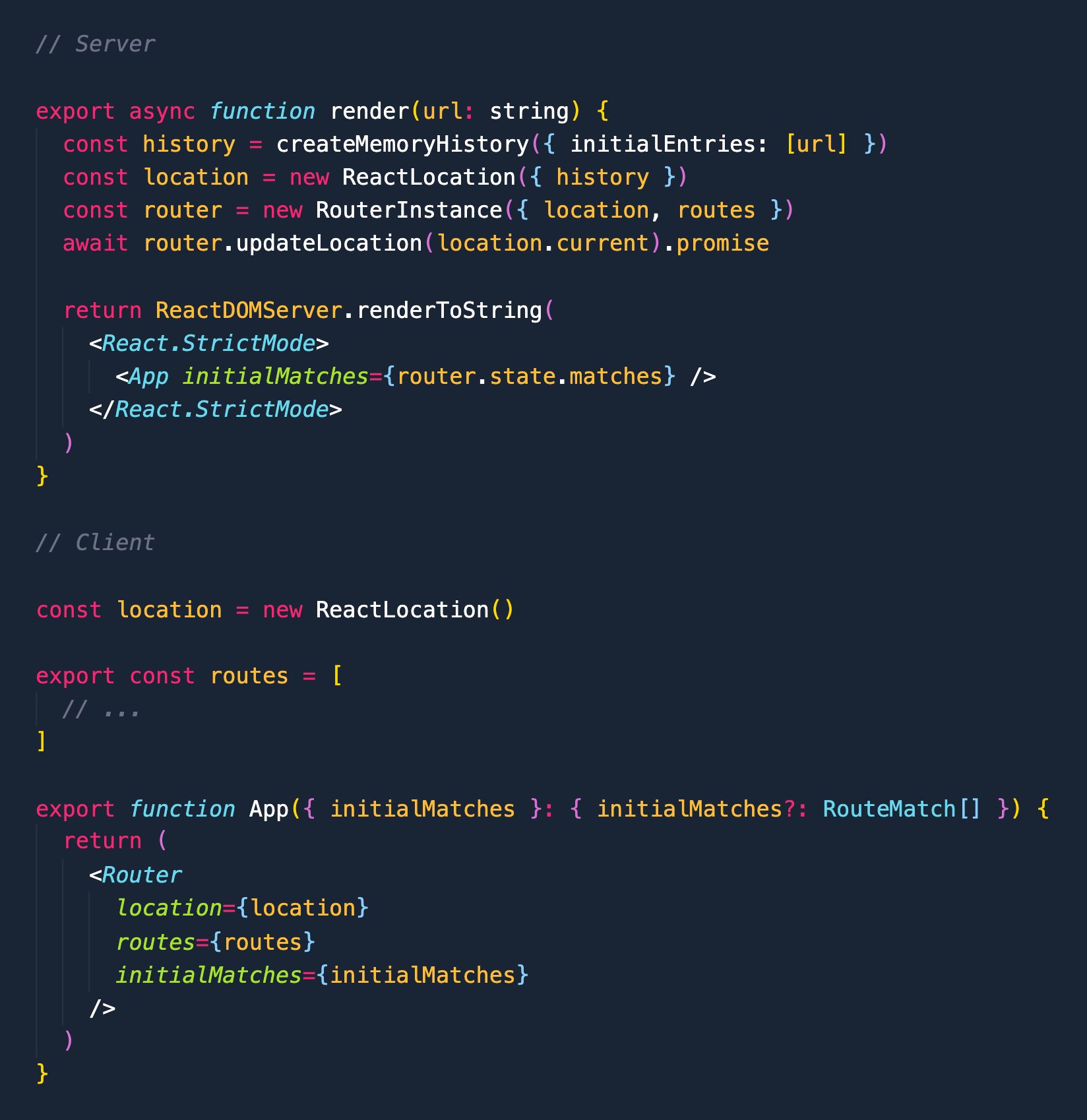
Tanner Linsley on Twitter: "So... this totally works. Is #ReactLocation SSR really this simple? https://t.co/mvQ1yZ56uu" / Twitter

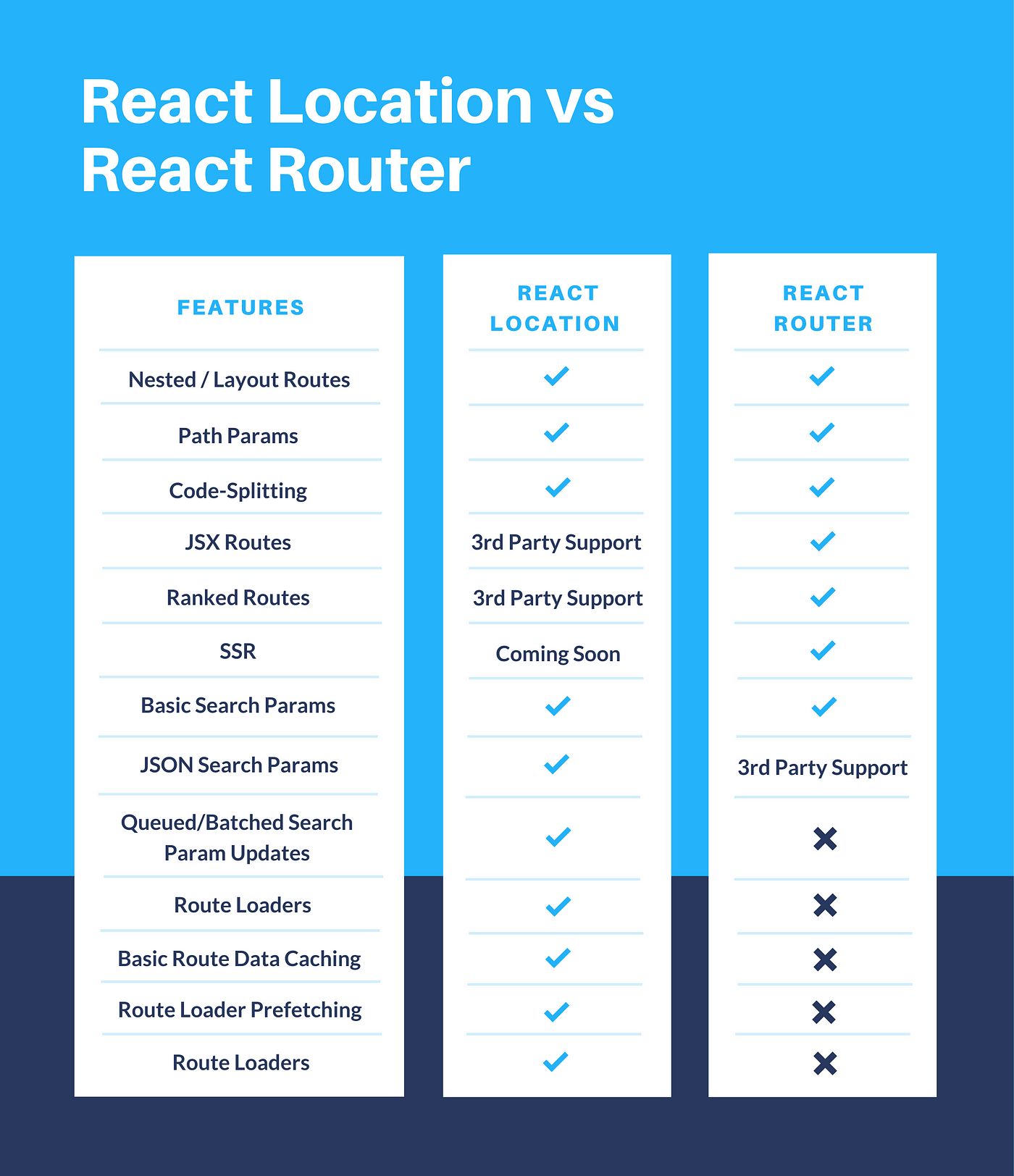
Introduction to React Location. A Modern React Router with Async… | by Chameera Dulanga | Bits and Pieces